Last modified: January 24, 2025
Lab A4.3 Pedestrian
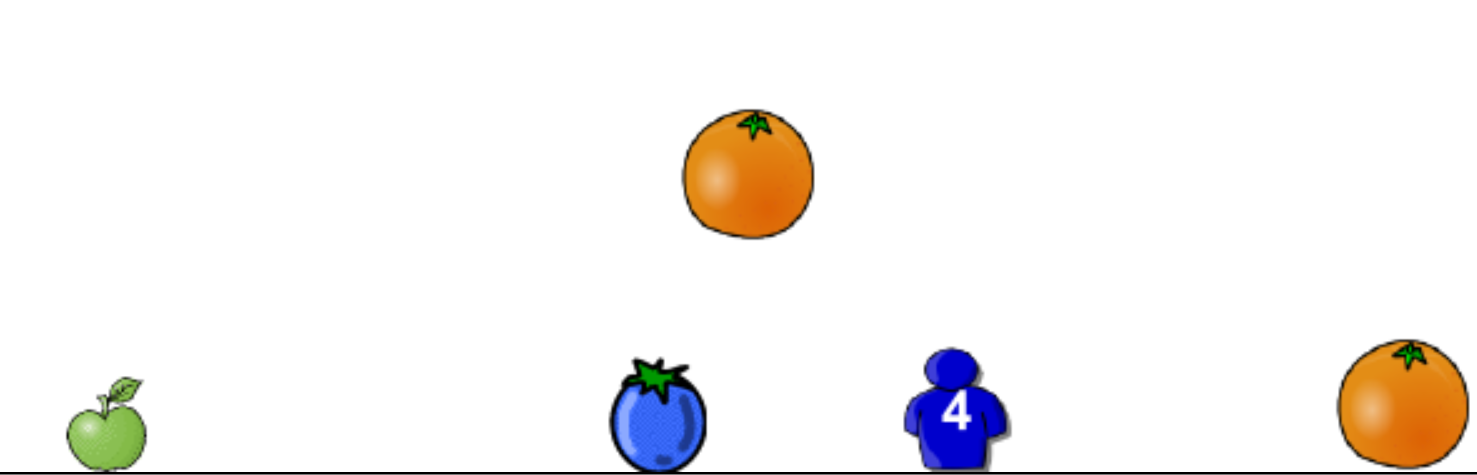
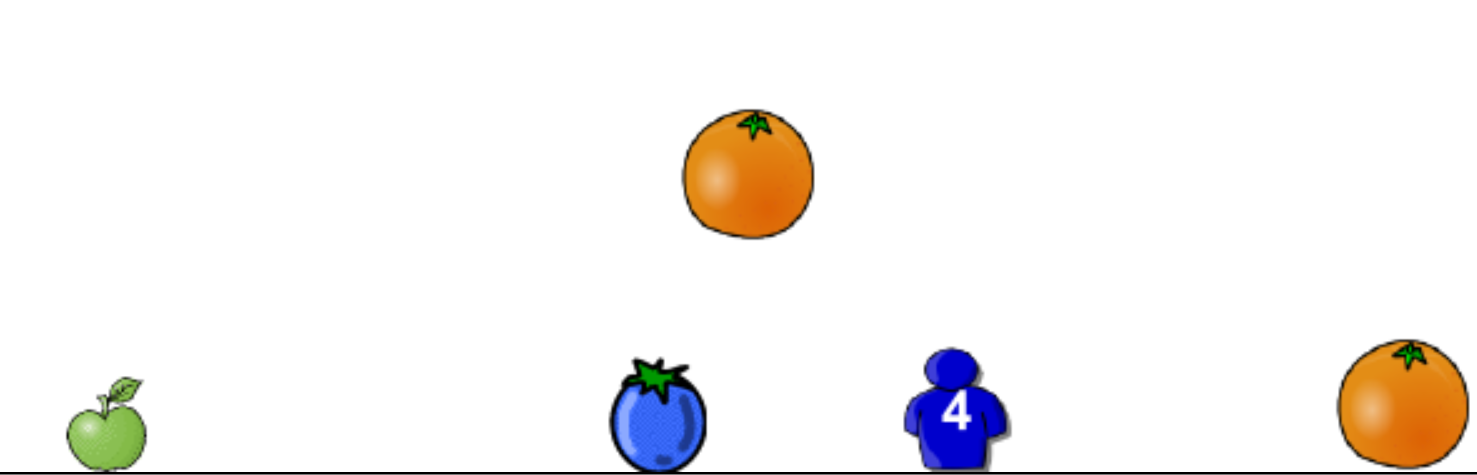
In this lab, you will create a simple game where a moving pedestrian is being showered by fruits.

You can download a demo of this lab here.
Create the Pedestrian
First, create a Pedestrian actor. Upon creation:
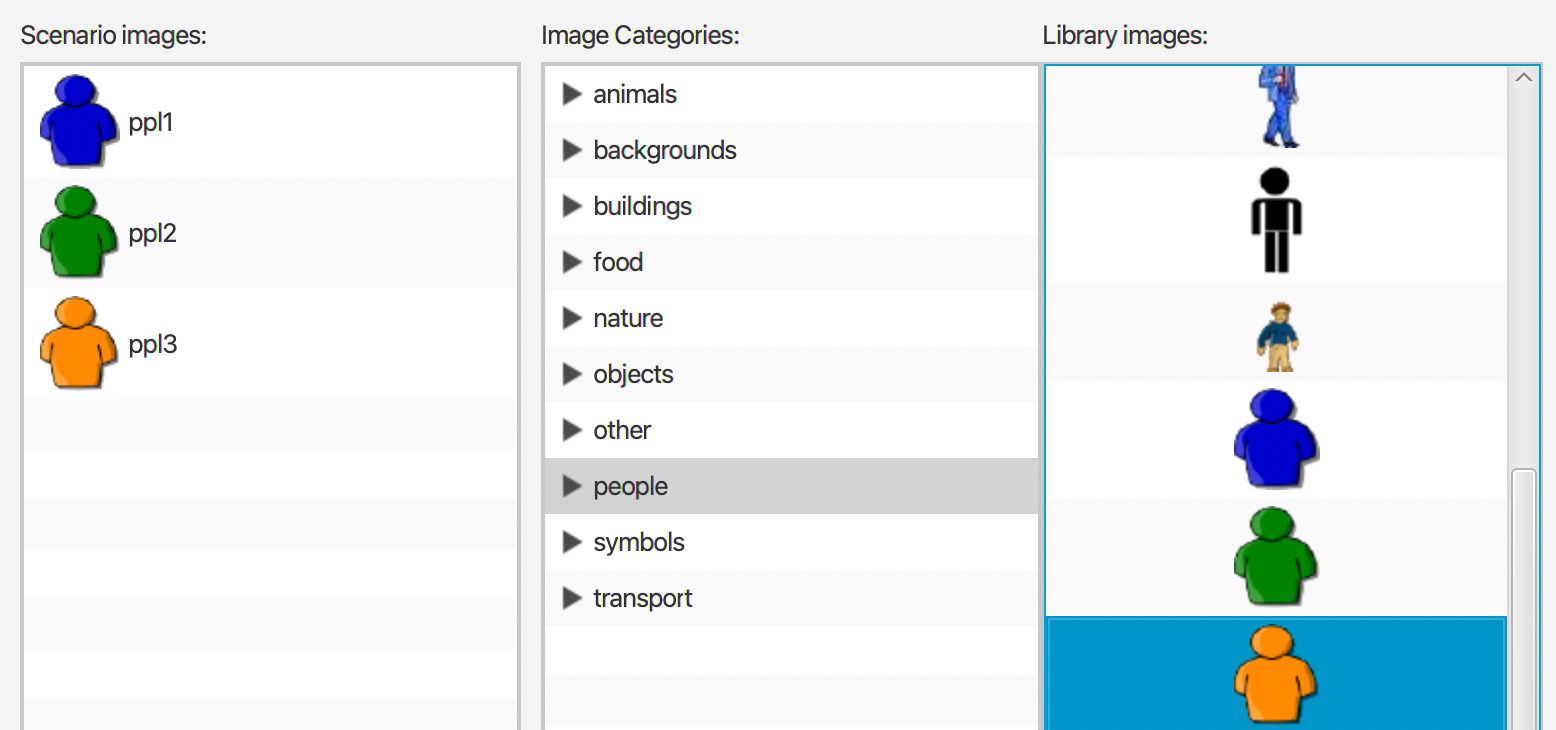
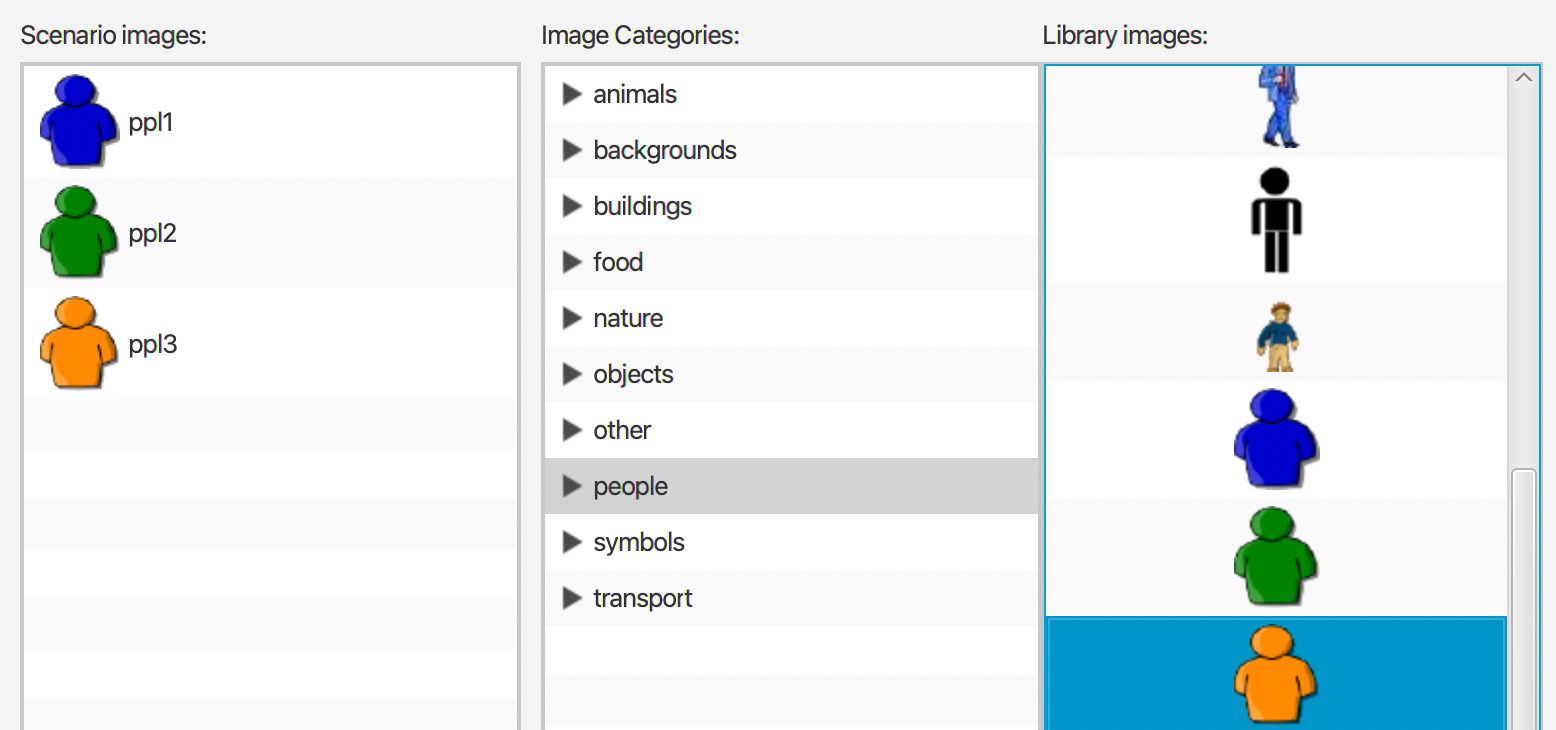
- First set the image to the Blue person image
- Then set it to the Green person image
- Then set it to the Orange person image
- Each time you choose a different image, you will notice the image shows up in the list on the left and if you look in your project folder, you will see it is now in the images folder. This will allow you to set the image in code later. Note the names of the images.

Then, make a private instance variable to keep track of what color the Pedestrian should be (hint: this could be an integer)
Make a setter for the color variable that sets the value AND changes the image of the Pedestrian accordingly. If an invalid color value is passed in, set the color to blue and the value to the value that maps to blue.
A Pedestrian behaves according to the following rules:
- Always starts out with the blue person image
- moves left or right 3 pixels across the world every frame
- When the right edge of the pedestrian touchest the right wall, or the left edge of a Pedestrian touches the left wall, it reverses direction.
- The color order goes blue, green, orange and loops back to blue again. If spacebar is pressed, a pedestrian will change color to the next color image.
- No images changes should be allowed for 20 frames after a change (i.e. color change cooldown is 20 frames)
Give pedestrians a private health attribute initialized to 5
Test your class by selecting the Pedestrian class and holding down shift while clicking on the world. A Pedestrian should appear in the world. When you press run, it should behave as described in the directions.
Create the Fruits
Create the Fruit actor.
- First set the image to the blue plum image, which is under the "food" image category.
- Right click on the Fruit class and setImage... to the green apple image
- Right click on the Fruit class and setImage... to the orange image
- Each time you choose a different image, you will notice the image shows up in the list on the right and if you look in your project folder, you will see it is now in the images folder. This will allow you to set the image in code later. Note the names of the images.
In the default constructor for fruit, set the image of the fruit to a random image chosen from plum, apple, or orange.
Hint: you can use a system similar to what you did with Pedestrian. If needed you can even change the image names.
Every frame, if a fruit is not touching the bottom of the canvas, it should move down by 4.
Additional Behaviors
The following behaviors may be written in the Fruit class or the Pedestrian class depending on how you would like to implement them.
If a Pedestrian is touching a fruit that is not the same color as the Pedestrian, reduce the pedestrian's health by 1, reverse the direction of the pedestrian and remove the fruit. If the pedestrian is touching fruit of the same color, the fruit is just removed.
A pedestrian should always have text written on its shirt that says how much health it has left
You can use a GreenfootImage constructor that creates an image that displays a String, and use the drawImage method to draw that image on the pedestrian image.
Hint: Make an updateImage method that sets the image and draws the string showing the health, then call that method in the setters for health and color.
if a pedestrian has 0 health, the pedestrian stops moving and show text that says Game Over in the middle of the world.
Test your code by adding a pedestrian to the world using shift click and then adding several fruits also using shift clicking.
Create MyWorld
With the Pedestrian and Fruits ready, finally, create MyWorld.
In the constructor, create a Pedestrian and place it in the bottom left corner, completely in the world.
Override the act() method such that each frame there is a 0.7% chance that a fruit will spawn fully in the world, somewhere random along the top edge.
If the game is over, no more fruit should spawn, fruit should not move and the pedestrian should not move.
Hint: make an instance variable to keep track of whether the game is over
If you make a public getter method isGameOver() that returns true if game is over and false otherwise, you can call that on the world like this:
// typecast the result of getWorld() to be a MyWorld.
// typecasting is promising the compiler that the object you are referencing is a specific type
// This is needed because only MyWorld has an isGameOver() method. The World class does not.
MyWorld world = (MyWorld)getWorld();
boolean gameIsOver = world.isGameOver();
Submission
Zip your entire project folder and submit it below.
- Name your project folder
PX_LastName_FirstName_Pedestrian.
- Right click on your project folder and Send To -> Compressed (zipped) folder. On a mac compressing is similar, using a right click, but has a slightly different option.
- You should end up with a zip file named
PX_LastName_FirstName_Pedestrian.zip. For example if you were in 3rd period and named Michael Wang, then you would name the file P3_Wang_Michael_Pedestrian.zip
- Upload the zip file.
You must Sign In to submit to this assignment